软件测试之测试用例的设计方向(APP)
设计来源
- 定稿的产品需求文档
- 原型图
- UI 设计图
- 开发概要设计文档
- 开发详细的设计文档
- API 文档
- 测试理论
状态
- 默认状态(未渲染前、无网络/网络状态不佳 时)
- 变化前(上次的数据)
- 变化中(操作中效果)
- 变化后(操作之后)
- 网络状态的变化(无到有,有到无)
数据
- 一致性(前后端数据一致)
- 最大值(客户端能支持的精度、数据库字段支持的精度、能支持的最大显示长度,输入框对字符长度的支持)
- 最小值(0 值, 负值)
- 最多小数位(客户端能支持最多显示的小数位)
- 修约规则(上舍、下舍、四舍五入、小数点多少位永远进位,不需要科学计数法的显示)
- 字符类型(数字类型的最大值、长度 等,其他字符类型的限制)
- 字符不能为负(数据库层面限制:DECIMAL 类型, 添加 UNSIGNED 修饰符)
- 跨年跨月跨日跨圈升级 等(数据转换、数据统计、收益结算、游戏圈数升级等)
- 倒计时(从没开始到开始 页面的变化、从开始到结束后的页面变化)
- 特殊符号(emoji 等)
- 新用户(新用户的数据和显示是否异常)
- 列表空白页面(默认页)
- 列表翻页/分页
- 列表尾页
- 银行卡号最小最大长度(银行卡长度 16 ~ 22 位)
- 支付宝账号(不仅支持手机号还支持邮箱、海外支付宝账号还有空格)
- 身份证号码(含字母 X,特别注意键盘是不是只能输入数字)
- 手机号码(开头新增 199、198、166、17x 等,国外手机号码)
- 验证码(0 开头的验证码,前后端都得用字符串接收不能使用数字类型接收)
- 微信登录(已认证主体的未上架应用限制获取微信登陆用户量为 100)
- 文本的合规性(黄赌毒政 等)
获取系统权限
- 授权前(何时弹出授权确认)
- 授权中(拒绝授权是否还能再次弹出提示框,选择 永不提示授权 后是否还有无权限提示)
- 授权后(能否正常操作,状态是否切换正确)
- 授权关闭重新打开(能否正常操作)
前后台
- 置于前台(轮询请求,动画)
- 切换至前台(数据能否刷新过来)
- 置于后台(是否需要请求、前后状态是否需要保持,安卓:开发者模式 → 不保留活动 )
- 锁屏(是否需要请求、前后台状态是否需要保持)
网络状态
- 无网络(显示和提示是否有歧义;iOS 第一次安装必定无网络,需要特别注意审核版本和正式版本切换是否成功)
- 弱网络(请求是否设置了超时)
- WIFI 网络
- 移动运营商网络(移动、联通、电信,3G、4G、5G,国外运营商网络)
- 代理网络(是否需要拒绝使用 - 防止抓包)
- 国外网络(app 是否能继续正常使用)
动画
开发者模式里面 关闭了动画设置(默认是 1x),可能会界面动效引起异常显示(需保证不引起客户端闪退)
- 窗口动画缩放 关闭
- 过渡动画缩放 关闭
- 动画程序时长调整 关闭
系统兼容
- 系统兼容性(Android、iOS、鸿蒙 等系统 各版本,特别是微信纯血鸿蒙版的小程序的兼容性)
- 屏幕分辨率(短屏幕的手机,有些页面页面按钮固定在底部是否能被显示出来,或者 页面要支持滑动)
- 异形屏(左右折叠屏、刘海屏、水滴屏、珍珠屏、极点屏、多折叠屏 等)
- 超长屏(屏幕特长,页面底部可能会留白)
- 横竖屏(是否需要支持横竖屏自动切换,注意横屏时页面显示是否正常,由其他应用非正常方向切换到测试应用)
- 分屏(或 小窗模式,系统提供分,视频类广告 sdk 可能会有问题产生,导致计数错误或者无效)
- 系统语言(简体中文、繁体中文、英文等)
- 时区和时间(是否跟本机时间有关联,特别是单机游戏的时间,更改时间会不会提前获得收益)
- 输入法(系统自带输入法和第三方输入法,键盘按钮的兼容性)
- 深色模式(Android 10 也有深色模式了,不仅仅是 iOS 13, app 启动页面是否会影响)
- 系统字体大小(放到最大字体会不会影响到 app 本身)
- 虚拟按键
- 物理返回(能正常使用)
- 全面屏手势
- 开发者选项 关闭动画缩放(窗口动画缩放、过渡动画缩放、动画程序时长调整 关闭,会导致动画的交互异常)
- 分身软件(是否需要兼容)
- 音频通道(是否有冲突)
业务兼容
- 旧的数据接口(对新版本有无影响)
- 新的数据接口(对旧版本有无影响)
- 重复请求接口(状态的连续变化是否正确)
- 多次请求接口(状态请求一次就可以完成变化,后面应有友好提示)
- 非法请求(是否有拒绝请求回应)
- 防呆措施(接口防刷,群机器人提醒,告警平台,代码限制)
- 支付流程(中断操作,重复操作,取消操作,篡改操作)
- 提现流程(超额提现,重复提现,提现审核机制,用户身份异常提现,用户提现失败仅退回一次-重复操作退回)
- 单个数据(同时有增加和减少的并发操作)
- 连续、有规律的数据的传参(要进行非拥有者身份非法操作验证)
- 功能废弃(通过 API 版本控制 或 白名单账户 限制用户使用)
- 版本强更(中间有强更,最后没有强更,应该最后一个也要为强更)
- 加固包兼容问题(使用 Android11 版本安装会提示:这个错误表明 APK 文件针对 Android 11 (API30,即 R+) 及以上版本,但资源文件 resources.arsc 没有按照要求正确存储)
数据安全
- 参数篡改(订单金额篡改,支付金额是否会改变,订单支付中断操作)
- 数据加密(保护数据的安全性)
- 数据脱敏(身份证号、姓名、手机号码等展示的时候)
- 文件的有效时长(比如:下载链接 )
- 传输协议(https 等)
- 代理检测(连接代理无法抓包、无法使用)
- 数据鉴权/越权(自己的私有数据别人不能使用)
- 数据注入(防止脏数据污染正常数据)
- 同时操作(既有数据的减少也有数据的增加。如:交换所,取消挂单的同时被购买,数据是否出问题)
稳定可靠
- 稳定性
- 可靠性
- 易恢复性
- 易维护性
- 高容错性
APP 性能
- 单位时间内崩溃的次数
- FPS
- CPU 使用率
- 内存使用
- 电池温度
- 耗电量
- 流量消耗
风险控制
-
积分控制
-
实名认证
-
二次实名认证
-
其他登记认证
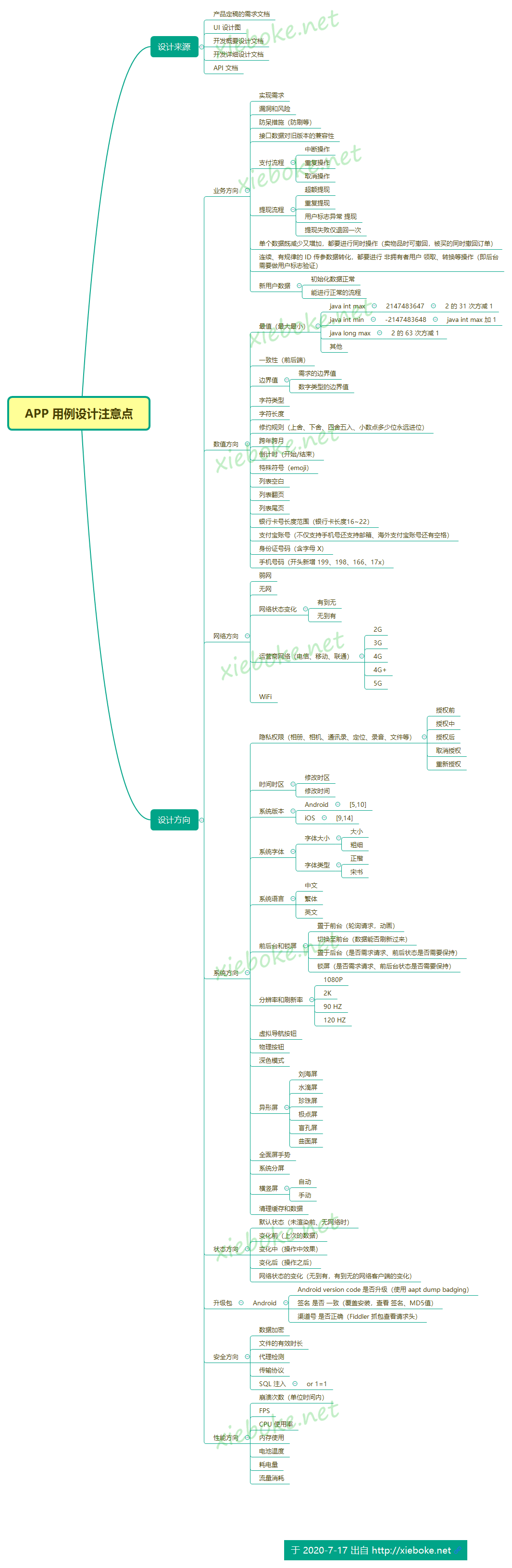
思维导图总结
说明:纯属个人总结,如有疏漏和错误,请留下贵言。
本作品由 卓越笔记 采用 知识共享署名 - 非商业性使用 - 相同方式共享 4.0 国际许可协议 进行许可
前一篇: Mac 命令行 MP4 裁剪命令 FFMPEG 和 quickcut
下一篇: 英语单词词性的简写意思